Asmaul Husna
Bookmarks
Judul Scroll
Our Partners
Plurk Blog
Recent Posts With Thumbnails v3
Sabtu, 04 Februari 2012
Kapurung, Makanan Khas Sulawesi Selatan
Published :
08.45
Author :
Catatan Harian
Kapurung adalah salah satu makanan khas tradisional di Sulawesi Selatan, khususnya masyarakat daerah Luwu (Kota Palopo, Kabupaten Luwu, Luwu Utara, Luwu Timur) Makanan ini terbuat dari sari atau tepung sagu. Di daerah Maluku dikenal dengan nama Papeda. Kapurung dimasak dengan campuran ikan atau daging ayam dan aneka sayuran. Meski makanan tradisional, Kapurung mulai populer. Selain ditemukan di warung-warung khusus di Makassar juga telah masuk ke beberapa restoran, bersanding dengan makanan modern.Di daerah Luwu sendiri nama Kapurung ini sering juga di sebut Pugalu.
Cara Membuat Menu Horizontal Blog 2012
Published :
08.32
Author :
Catatan Harian
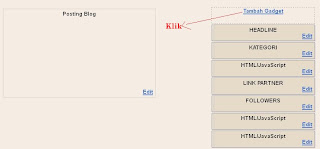
Menu Horizontal Blog biasanya dibuat para Blogger bertujuan untuk memudahkan pengunjung Blog saat berkunjung ke Blog tersebut dan Membuat Blog agar terlihat lebih Profesional. Dari segi bentuk, Menu Blog terbagi atas 2 macam, ada yang berbentuk Menu Blog Horizontal dan ada Menu Blog Vertikal. Menu Blog Horizontal bentuknya menyamping dari sebelah kanan ke sebalh kiri. Sedangkan Menu Blog Vertikal bentuknya dari atas ke bawah. untuk Cara Membuat Menu Horizontal di Blog bisa dilakukan dengan berbagaim macam cara, diantaranya bisa dengan langsung mengedit HTML Template Blog atau dengan menambahkan Gadget Laman. Bagi pengguna blogger atau blogspot berikut Cara Membuat Menu Horizontal pada Blog tanpa harus mengedit HTML Template blog:
1. Buka halaman Blogger dan silahkan “Log in”
2. Pilih “Rancangan”
3. Pada tab “Element Laman” klik “Tambah Gadget”
2. Pilih “Rancangan”
3. Pada tab “Element Laman” klik “Tambah Gadget”
4. Langkah selanjutnya pilih Gadget bernama “Laman”
5. Setelah memilih Gadget Laman maka akan muncul Menu “Konfigurasikan Daftar Laman”
6. Untuk kolom “Judul” dan “Home” bisa diganti sesuai selera
6. Untuk kolom “Judul” dan “Home” bisa diganti sesuai selera
7. Kemudian pindahkan Menu Lama yang tadi dibuat ke bawah header blog
8. Tutorial selanjutnya Cara Menambahkan Menu Laman yang lainnya, misalnya seperti Menu di Blog VaLven ada terdapat Menu “Contact” – “Sitemap” – “Exchange” – “Blogrool”
9. Untuk menambahkan Menu Laman klik “Postingan” pilih “Edit Laman”
9. Untuk menambahkan Menu Laman klik “Postingan” pilih “Edit Laman”
10. Klik “Laman Baru” dan tulis Judul Laman beserta isinya seperti membuat postingan blog biasanya
11. Terakhir klik “Terbitkan Entri” dan lihat hasilnya
semoga Artikel ini dap[at brmamfaat bagi tmn2 smua.....
Cara Membuat scroll bar untuk arsip blog
Published :
08.19
Author :
Catatan Harian
Nih gan cara nya membuat scroll bar di blogg anda
Login dulu ke blogger.com
Pilih menu "Design"
Klik "Edit HTML"
buat jaga-jaga kalo terjadi kesalahan, sebaiknya backup dulu template yang kita gunain, caranya klik "Download Full Template"
Beri tanda centang pada "Expand Template Widget"
Cari kode ini <div id='ArchiveList'> (supaya lebih gampang, tekan ctrl+f ‘n masukan kode yang dicari)
Kalo udah ketemu, copy/paste kode di bawah ini tepat sebelum kode <div id='ArchiveList'>
<div style='overflow:auto; width:ancho; height:100px;'>
Kalo udah, tambahin kode </div> di atas kode <b:include name='quickedit'/>
Supaya lebih jelas, coba perhatiin beberapa kode yang ada dibawah ini deh !!
<div style='overflow:auto; width:ancho; height:100px;'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div></div>
<b:include name='quickedit'/>
Klik "Save Template"
Catatan:
Teks warna merah adalah posisi dimana kode harus diletakkan
Teks warna hijau adalah ukuran dari tinggi kotak arsip blog yang udah kita tambahin scroll button
" jika sudah lihat hasil nya baru anda akan sadar betapa bergunanya scroll bar ini..."
Met memcoba N semoga artikel ini dapat bermamfaat bagi tmn2 smua......
Cara [Tips] Hanya Judul Posting Yang Muncul Di HomePage Blog
Published :
02.05
Author :
Catatan Harian
Sungguh sangat praktis kelihatan kalau hanya judul postingan yang muncul beserta link-linknya. Artinya sama saja, apabila diikutkan isi postingan walaupun sedikit, untuk menjelaskan apa isi postingan tersebut, tapi ical kira, judul sudah cukup untuk memberikan penjelasan terhadap apa yang kita bahas dipostingan.
Oke, ical langsung saja ke pokok pembahasan yaitu bagaimana cara agar di homepage blog hanya judul posting yang muncul.
1. Login ke blog, langsung ke halaman edit HTML.
2. Cari kode dibawah ini, gunakan CTRL+F, untuk memudahkan pencarian.
]]></b:skin>
3. Selanjut simpan kode dibawah ini, tepat dibawah kode pada no.2
<style type='text/css'>3. Simpan Pengaturan dan lihat hasilnya.
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
.post-body,
.post-footer,
.jump-link,
.post-timestamp,
.reaction-buttons,
.star-ratings,
.post-backlinks,
.post-icons,
.date-header,
.comment-link,
.post-labels{display:none;}
</b:if>
</b:if>
</style>
Untuk mengatur berapa banyak postingan yang dimunculkan di homepage blog, anda tinggal masuk di menu setting -> Formatting.
Oke teman-teman selamat mencoba, semoga bermanfaat.Baca juga Search Di Blog Hanya Judul Posting Yang Muncul.
Langganan:
Komentar (Atom)
Link Sahabat
Mengenai Saya
Resources
Pengikut
Daftar Isi
Popular Posts
-
Menu Horizontal Blog biasanya dibuat para Blogger bertujuan untuk memudahkan pengunjung Blog saat berkunjung ke Blog tersebut dan Membua...
-
ANEKA MAKANAN KHAS TRADISIONAL INDONESIA Kudapan Tradisional Kalimantan Timur Kudapan Tradisional Sulawes...
-
Kapurung adalah salah satu makanan khas tradisional di Sulawesi Selatan, khususnya masyarakat daerah Luwu (Kota Palopo, Kabupaten Luwu, Lu...
-
Footer Blogspot yah itulah tutorial blogspot HTC selanjutnya yaitu Cara Membuat Footer 3 Kolom Pada Blog sebenarnya hal ini sama saja d...
-
Ingin memunculkan banyak postingan di halaman utama blog??? Mau 15 post atau 20 post, tapi takut blog akan terasa berat untuk di loa...
-
Nih gan cara nya membuat scroll bar di blogg anda Login dulu ke blogger.com Pilih menu "Design" Klik "Edit HTML...